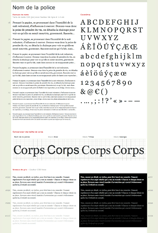
De vraies polices dans un contexte Web
Web Font Specimen est un outil pratique et gratuit, pour les concepteurs de sites Web et les typographes qui permet de visualiser comment les polices s’affichent sur le Web. Initié à l’occasion d’un numéro spécial sur A List Apart (NDT – une traduction de l’article est publiée chez Pompage), Web Font Specimen est maintenant disponible en version 2.0.
Vous pourriez aussi aimer
Typekit
 Le moyen le plus facile pour utiliser de vraies polices sur votre site Web est maintenant aussi le moyen le plus facile pour utiliser Web Font Specimen – c’est conçu pour.
Le moyen le plus facile pour utiliser de vraies polices sur votre site Web est maintenant aussi le moyen le plus facile pour utiliser Web Font Specimen – c’est conçu pour.
FontFriend
Ce bookmarklet de Soma Design vous permet de modifier la police de n’importe quelle page à la volée. Essayez-le avec Web Font Specimen.
Préparez facilement votre propre Web Font Specimen en trois étapes
-
Télécharger le zip


Elle contient quelques petits fichiers, ainsi que les instructions pour que vous sachiez comment ajouter une police. Télécharger le zip de 9 k.
Version actuelle : 2.0
-
Ajouter une police
Ces polices ont chacune une licence qui permet leur utilisation avec la propriété CSS @font-face dans une certaine mesure.
-
Étudier et tester

Le rendu des navigateurs peut varier.

Test navigateurs avec Litmus. Ouvrez un compte et testez dans 23 navigateurs.